A common pattern in apps is to have a list of items that you can expand to show more details. Sometimes these details don’t justify an entirely separate view, and you just need them to show up inline in the list. For that, check out ExpansionPanel, a widget that when tapped on will expand a panel.
Start with the headerBuilder, which returns what the first line of this panel will be. It takes a context and a boolean, so you can change what it looks like when the panel is open vs closed and returns a widget. Next up is the body, which contains the contents of the opened panel. And finally is the boolean isExpanded to indicate whether or not this panel is currently open. But what to do with this flag?
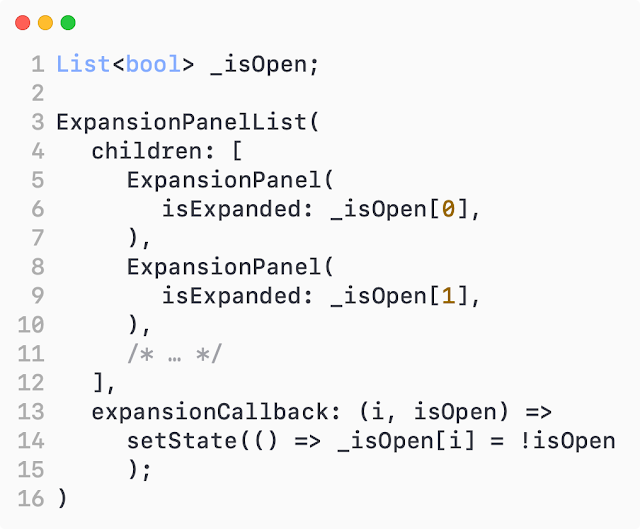
Well, ExpansionPanels almost exclusively appear as children of ExpansionPanelLists. Here, we can maintain a list of which panels are open and use ExpansionPanelList’s expansionCallback parameter to update them. This callback takes an index of the panel that’s just been tapped and whether it’s currently open or not.
Assuming your ExpansionPanelList is in a stateful widget, you can setState to toggle the flag and use this value in each ExpansionPanel’s isExpanded. And that’s pretty much it! But you’re also able to customize how the panel looks with the list animationDuration, dividerColor, elevation, and expandedHeaderPadding, or use the panel’s canTapOnHeader flag to say whether or not the whole header is tappable for expansion.
Let’s see the example:
For more on ExpansionPanel and all the other widgets, head on over to flutter.dev


Comments
Post a Comment